No products added!
Вполне вероятно, что вашему знакомому предпринимателю нужно сделать страничку в интернете. Именно дизайнер отвечает за то, чтобы сайт был функциональным, красивым и удобным в использовании. В конечном итоге, работа дизайнера сводится к тому, чтобы сайт был эффективным что нужно знать веб дизайнеру с точки зрения пользователей и приносил прибыль его создателям. Еще в списке инструменты для адаптивного веб-дизайна — проверять, как выглядят страницы на разных типах устройств. Образовательная программа «Цифровой дизайн» реализуется на базе факультета «Дизайн».
Как стать веб-дизайнером: с чего начать изучение web-дизайна, что должен знать и уметь веб-дизайнер в 2024 году
Установите пробную версию Adobe Photoshop, чтобы попробовать все функции, которые там есть. Во время обучения веб-дизайну вам понадобится только треть из них. Если вы не знакомы с Photoshop, но все равно хотите разобрать сайт по деталям — попробуйте упражняться на бумаге.
Разработка дизайна приложения для стартапа: основные этапы
Он работает с UI, UX и выполняет функции графического дизайнера, бизнес-аналитика и верстальщика. В этой программе удобно рисовать логотипы, иконки, инфографику, схемы, баннеры и другие элементы дизайна. Также её можно использовать для создания макетов сайтов. Это онлайн-сервис для создания прототипов и макетов сайтов.
Начинайте искать клиентов на фрилансе
На нем вы с нуля научитесь вести проекты по разработке дизайна сайтов — от изучения требований к проекту до презентации финальной работы заказчику. Если хотите попрактиковаться в веб-дизайне, попробуйте этот онлайн-конструктор. С его помощью легко собрать сайт, используя более 170 готовых блоков и настраивая их под себя. Можно менять размер элементов, цвета, шрифты, фоновые изображения. Другой вариант — воспользоваться дизайн-блоком и создать сайт по собственному макету, например, отрисованному в Figma. Эта функция позволяет добавлять на страницу разные элементы и размещать их так, как вам нужно.
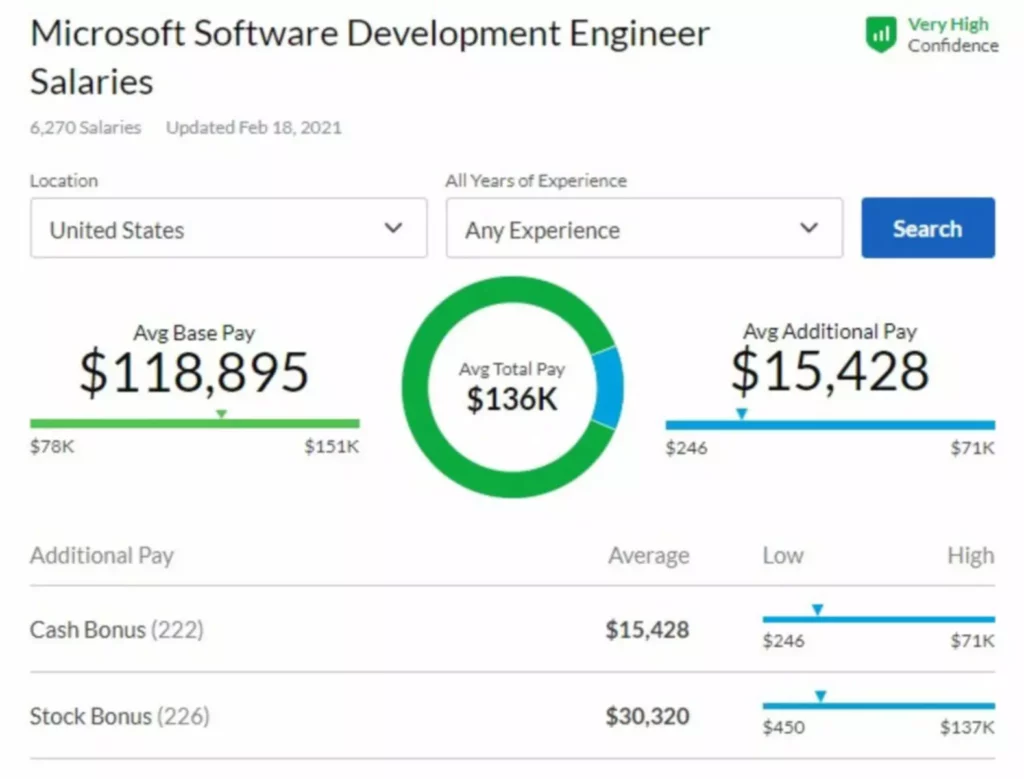
Какие зарплаты у веб-дизайнера?
В инфографике представлен диапазон зарплат на основе данных hh.ru, career.habr.com. Вы когда-нибудь задумывались, что нужно, чтобы стать успешным веб-дизайнером? Над материалом работали, Анастасия Полянская — редактор, Александра Боровская — копирайтер. Наша платформа упрощает работу дизайнеров, потому что никакая мелочь не прокрадётся в ваш дизайн. Настраиваемые стили, управление коллекциями, встроенные библиотеки изображений, автоматические адаптации сайта, режим комментирования и общий доступ ускоряют каждый этап разработки на Weblium. Присоединяйтесь к платформе – и применяйте ваши навыки в дизайне ещё эффективней.

А если ваше агентство только начало работать, то вряд ли сразу получится посотрудничать с крупными брендами. Однако возникает вопрос, что нужно сдавать на веб-дизайнера после 11 класса. Требования от места к месту отличаются, но почти во всех вузах требуют русский язык, литературу и вступительные экзамены. «За последние несколько лет Figma стала почти однозначным выбором для дизайна интерфейсов. Это простой и универсальный в освоении инструмент с постоянно растущими возможностями». В этом разделе нужно изучить, как создавать визуальный порядок при помощи сетки и как сверстать макет в сайт.
- Быстро, удобно и без навязчивых деталей — так работает веб-дизайн в поисковой системе.
- При этом web-дизайнер стремится максимально упростить навигацию и взаимодействие с интерфейсом, привлечь внимание пользователя, донести ему сообщение заказчика и побудить его к целевому действию.
- Иногда бренд-дизайнера приглашают именно для создания руководства, которым смогут пользоваться другие дизайнеры при разработке печатных материалов, графики, сайтов или продуктов.
- Работы можно разместить не только на своем сайте, но и на онлайн-сервисах.
- Он занимается созданием макетов сайтов, интерфейсов и веб-приложений.
В этой сфере много креатива, но и технических нюансов тоже хватает. Например, не помешает освоить HTML и CSS хотя на базовом уровне, чтобы понимать принципы работы кода. Это упростит коммуникацию с разработчиками — вы будете говорить с ними на одном языке.
С их помощью можно контролировать каждый этап работы, особенно если вы работаете в команде. Сочетания цветов, ассоциативные ряды, оттенки и градиенты — важный момент для восприятия сайта. Зеленый цвет ассоциируется с природой и экологией, синий часто используют IT-компании, а красный — сильные и агрессивные бренды.
А способность работать самостоятельно открывает путь в большой фриланс — с зарубежными заказчиками и крупными проектами. Когда примете твёрдое решение стать веб-дизайнером, не теряйте время и идите учиться. Есть варианты обучения в государственных и частных вузах — если у вас есть минимум 4 года в запасе и возможность учиться очно. Мы уже писали, где найти работу начинающему дизайнеру.
И первый шаг к этому — составить чёткий список важных компетенций. Если веб-ресурс требует повышенного внимания пользователя — на нем что-то покупают, бронируют или просто узнают важную информацию — дизайн скорее всего будет минималистичным. Для выполнения задач на сайте пользователю нужны просто понятные кнопки и карточки.

Понимание композиции помогает правильно расположить элементы на странице в целом и относительно друг друга. Для расчета бизнес-метрики продукта не нужно иметь продвинутые математические навыки — главное правильно определить понятие «активности пользователя». А дальше дело за вашей внимательностью и умением интерпретировать ценностные данные. Показатель ежемесячных активных пользователей или MAU метрика измеряет количество юзеров, взаимодействующих с платформой в течение 30 дней.
Здесь можно создавать вайрфреймы и мокапы — наброски будущего продукта. В Adobe XD меньше функций, чем в предыдущих инструментах, зато его возможно использовать на любой операционной системе. Во-вторых, ключевой этап — это брифинг заказчиков, когда вы обсуждаете цели, задачи, особенности проекта и узнаете пожелания. Нужно понимать, какие вводные нужны, чтобы начать работу над проектом, и как эти данные правильно от заказчика получить. Во-первых, всегда полезно уметь управлять временем. В этом помогают системы планирования, например Trello.
На WordPress сейчас работает около 35% сайтов в сети, поэтому полезно научиться создавать и обновлять темы WordPress. Такие фреймворки, как Bootstrap или Genesis (для дизайнеров WordPress), содержат арсенал компонентов HTML, CSS и JavaScript. Их можно собрать вместе и значительно ускорить процесс веб-разработки, а также обеспечить согласованность и качество проектов. Хорошие сайты красивые и функциональные, а веб-дизайнер помогает делать их такими. Чтобы держать себя в тонусе, вы можете взять траекторию курсов в работу и набираться опыта на различных курсах, в том числе от известных студий.
Вы отточите теорию на практике и добавите в портфолио 5 проектов по реальным кейсам от Mail.ru и «Яндекса». Итак, теперь у вас есть представление о том, как стать веб-дизайнером. Как и в любой другой сфере, вам придется пройти несколько этапов. Сначала познакомиться с профессией и освоить базу — изучить законы композиции и цвета, научиться работать с типографикой и создавать адаптивный дизайн.
Мы подробнее остановимся на UX сайтов в следующих уроках этого курса. Раньше граф дизайнер совмещал в себе все роли, которые я перечислю ниже. Для многих людей за пределами дизайн-индустрии, любой UI/UX-дизайнер, веб-дизайнер или бренд-дизайнер — это просто “графический дизайнер”.
Веб-дизайнеры в штате обычно работают над одним главным сайтом компании или небольшой линейкой. Они могут курировать конкретный модуль или определенный раздел на крупном сайте. Веб-дизайнеры трудятся на пересечении творчества, e-commerce и технологий. Ребятам нравится делать креативные функциональные и эстетически приятные для посетителей сайты, которые помогают достигать бизнес-целей. Мы также разберем, где можно пройти обучение, чтобы прокачать полный комплект навыков и получить обширную практику в инструментах дизайнера. Для защиты Вашей личной информации мы используем разнообразные административные, управленческие и технические меры безопасности.
Всё, что мы видим на экранах своих смартфонов, планшетов и компьютеров, — дело рук веб-дизайнеров. Это специалисты, которые отвечают за внешний вид сайтов и приложений. Фото вверху — веб-дизайн рекламной страницы онлайн-хранилища. Видим разные цвета, расположение кнопок, картинки и графику. Он занимается созданием макетов сайтов, интерфейсов и веб-приложений.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ .
